Reducing Costs by Improving Chat UX
Helping customers discover relevant help articles at the exact point of need.
Helping customers discover relevant help articles at the exact point of need.

Design Leadership and UX Design
2016
Reduce monthly support contact rate by 25%
Reduce weekly initiated chats by 10%
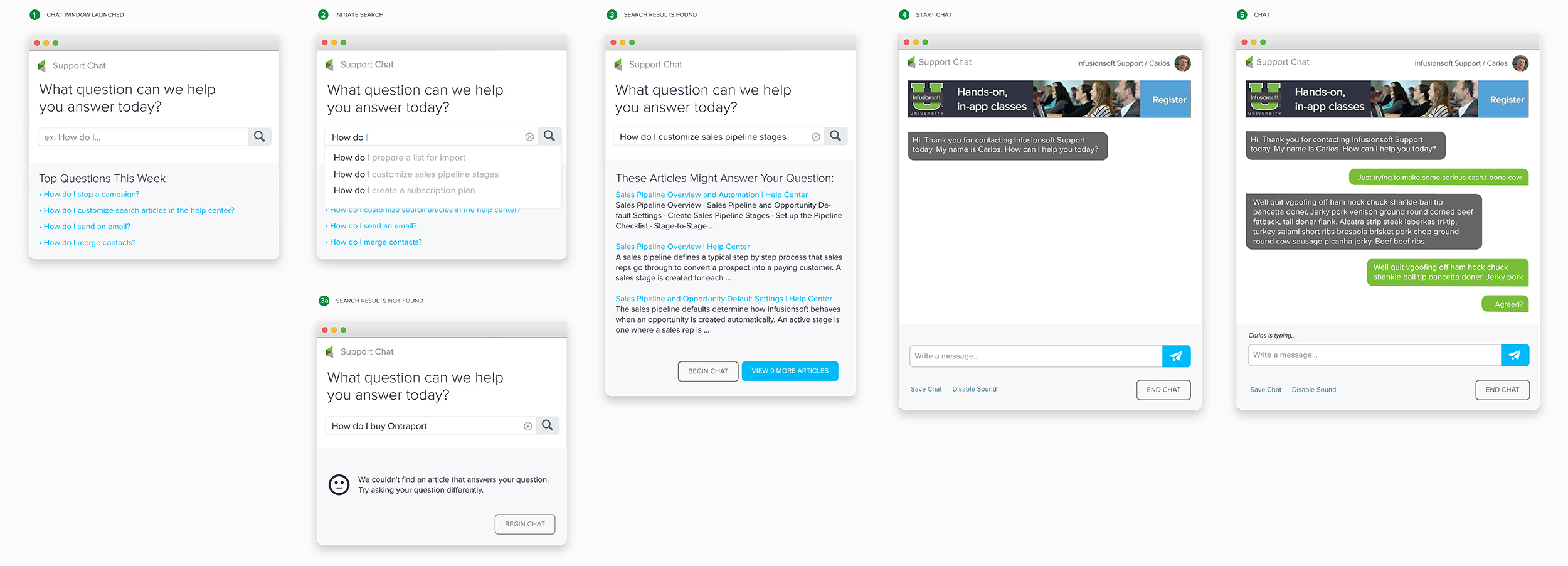
Improve the self-help experience by helping customers discover relevant help articles to shorten resolution time and reduce expensive chat support contacts
In 2016, I was again asked to be the leader of an annual strategic priority with an objective of improving the self-help experience for customers and ultimately reduce the rapidly increasing costs being experienced by the customer support team. At the start of the year, our support contact rate was exceptionally high when compared to best-in-class benchmarks and 98% of all calls were “How Do I’s…” In late Q4’15 chat had also emerged as the preferred method for support. While this shift was great for the customer experience it was less than optimal for the company as chats cost the organization twice as much as phone. Something had to be done to improve resolution time and costs.
Obviously the best way to reduce customer support contacts is to have a well-designed, intuitive product that doesn’t require heavy amounts of technical support. Improving the UI was essential, but not a near-term option. As part of a four-pronged strategy to reduce annual contact rate, my cross-functional team concepted on ways to deliver help content at the point of need. One of those solutions was to leverage a pre-chat form connected to our Help database. This project was a model for rapid experimentation. Using a “man behind the curtain” test we used support reps to “act out” the experience that we hypothesized would create user engagement and lead to resolution. Within two weeks, not only did we validate our hypothesis, our initial results also exceeded the goal we had set for the entire quarter!
While the UX was pretty straight forward, the beauty of the solution for the business came in the reporting behind the scenes. Case management for customer support issues was absolutely atrocious. It was near impossible to get any meaningful data on issue trends and equally difficult to understand what content was missing or needed to be added to our Help databases to reduce top call drivers. This solution allowed us to see exactly what questions customers had which allowed us to create new issue categories AND refine our database search at the same time.

We completely crushed our quarterly goal of 10% reduction in the first week
Project was the first tangible example of design-thinking in action at the company